Три компонента качественного веб-дизайна.

Многие из нас так или иначе занимаются построением собственных интернет проектов, некоторые опытные пользователи некоторые начинающие, но все равно и тем и другим приходится рано или поздно столкнуться с проблемой веб-дизайна. Данная статья может быть полезна как тем, так и другим пользователям. Итак начнём.
Хороший дизайн это не просто красивая картинка. Данное утверждение, как нельзя лучше применимо к веб-дизайну. На самом деле, есть смысл думать о веб-дизайне, как о чем-то состоящем из трех не технических компонентов: эстетического дизайна, информационного дизайна и дизайна интерфейса.
Эстетический дизайн
Эстетический дизайн заключается в создании верного образа для сайта. Если Вам это подвластно, значит, Вы сможете делать сайты не только красивыми, но и надлежащим образом сконструированными. Каждый дизайн несет определенное послание конечному пользователю, таким образом, соответствие дизайна посланию является очень важным аспектом.
Однажды, находясь в супермаркете, я заметил сок с упаковкой как у стирального порошка. Было что-то не так с этой коробкой, так как я сразу задумался, почему спиральный порошок в отделе с соками. Схожая ситуация и с веб-сайтами. Неподходящая упаковка для контента и послания даст неверный результат, даже если упаковка невероятно хороша. Вы должны помнить не только о том, как сделать дизайн сайта красивым, а также и соответствующим содержанию. Поэтому так важно не следовать слепо за модными тенденциями и веяниями. Вы не должны забывать о том, что дизайн сайта должен быть не только красивым, но и подходящим.
Информационный дизайн
Информационный дизайн заключается в презентации информации через веб-сайт наиболее оптимальным способом, так что бы пользователи могли быстро найти и усвоить информацию. На больших сайтах всего лишь поиск информации становится вызовом. Но как на больших, так и на маленьких сайтах – это всегда является проблемой дизайна.
Пример информационного дизайна, это то, как вы организовываете и форматируете текст на странице. Так как обычно пользователь просматривает контент на экране, то лучше если текст оформлен при помощи заголовков, подзаголовков, диаграмм и прочего что выделяется для глаз. Такие техники используются, что бы сделать информацию на страничке наиболее легкой для восприятия. Но информационный дизайн не ограничивается содержимым одной страницы, он так же о структуре, которую Вы используете, что бы сконструировать сайт, как Вы выставите меню и подменю, а так же как Вы организуете перекрестные ссылки между различными частями сайта.
Возможно, Вам будет интересно знать, что в более больших и более сложных проектах и сайтах на самом деле существует отдельная профессия, посвященная моделированию и структурированию информации, которая называется «Информационная архитектура». Самым известным информационным архитектором является Джесси Джеймс Гаррет, который случайно создал термин Ajax. Почитать о нем можно в Википедии.
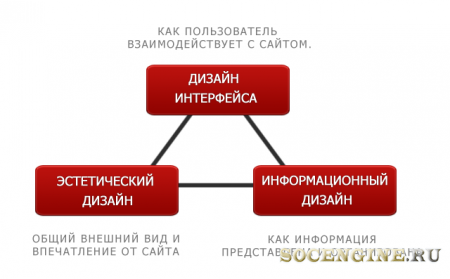
Потрясающая схема Коллиса
Поскольку мы сейчас говорим об информационном дизайне, то сейчас, хорошая возможность отобразить 6 параграфов нашей болтовни в виде схемы. Представляем вашему вниманию замечательную схему компонентов веб-дизайна!
Схема компонентов веб-дизайна
Дизайн интерфейса
Дизайн интерфейса это планирование и составление того, как пользователь будет взаимодействовать с сайтом. Слово «интерфейс» означает точку или поверхность, где две вещи соприкасаются. Поэтому интерфейс веб-пользователя это то, где человек и веб-сайт соприкасаются, т.е. меню, кнопки, формы и другие элементы, при помощи которых вы можете взаимодействовать с сайтом.
Хороший дизайн интерфейса состоит в создании легкой эффективной и интуитивной системы использования сайта. На самом деле, гораздо проще продемонстрировать неудачный дизайн интерфейса, так как его ты замечаешь сразу. Простым примером дизайна интерфейса является использование иконок. Вы когда-нибудь смотрели на иконку и думали: «Что это, собственно, должно представлять?» – вот именно это и есть неудачный дизайн интерфейса. Использование иконок представляющих и обозначающих различные типы содержания или действий всего лишь одна из частей дизайна интерфейса.
Кстати, другим примером интерфейсов, которые вы, как веб-дизайнер, можете, сопоставить, являются Программные приложения интерфейсов (Application Programming Interfaces) или APls, которые представляют собой набор функций и протоколов, с помощью которых вы (или скорее всего ваша программа) сможете взаимодействовать с тем для чего вы используете APls. Так, к примеру, карты Google обеспечивают APL, которые Вы можете использовать для создания приложений или сайтов, которые будут работать совместно с картами Google.
А как насчет…
А сейчас вы, возможно, думаете, все это кончено хорошо и замечательно, но где же здесь CSS? Или как насчет Flash? Однако, я вам сказал, что речь идет о трех не технических аспектах в веб-дизайне. Да, мы имеем все эти технологии и навыки HTML/CSS, Flash, javascript и т.д., но я предрасположен считать, что все это больше из области веб-разработок, чем веб-дизайна.
Не поймите меня превратно, вы должны знать как строить вещи, что бы правильно их оформлять. Но как бы то ни было, когда дело касается вопроса, что же представляет собой веб-дизайн, то мой ответ остается — дизайн интерфейса, информационный дизайн и эстетический дизайн.