Закругляем углы у картинок плюс бонусы
Итак, наверное, многим будет в тему у себя на сайте довольно простым методом сделать закругление по углам у аватарок, фоток и прочих картинок. А кому-то может даже понадобиться сделать внешнюю и внутреннюю тень, придать картинке вид выпуклой или вогнутой, тогда этот урок для вас.
Начнём:
Для реализации всего этого вам понадобится небольшой яваскрипт и добавление некоторых классов к картинкам.
Рассмотрим на примере использования для SE3
Вставьте в вашу страницу header_global.tpl между <head> и </head>
Загрузите по FTP скрипт в папку include/js/
Далее надо приписать class для картинок.
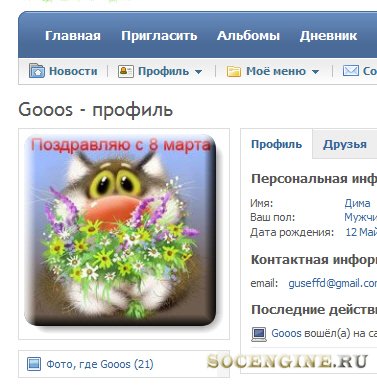
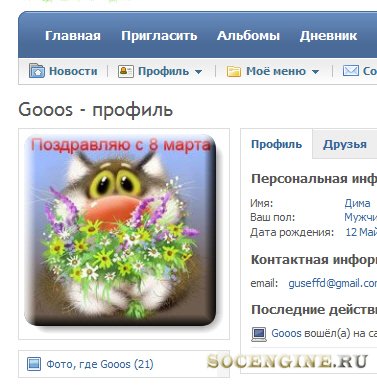
Пример для аватарки в профиле:

Где:
corner - инициализация (обязательно)
iradius16 - скругление углов 16px - min=0 max=100 default=0
ishade66 - внутренняя тень (не обязательно) - min=0 max=100 default=0
ishadow25 - внешняя тень (не обязательно) - min=0 max=100 default=0
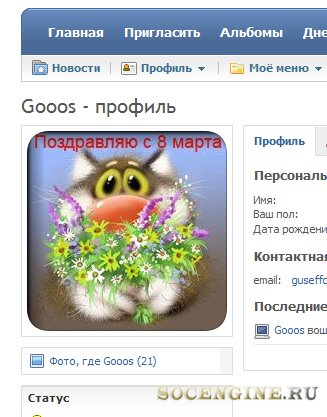
Дополнительно можно сделать инверсию внутренней тени, добавив класс "inverse", пример:

Обсуждение и сам скриптик
Начнём:
Для реализации всего этого вам понадобится небольшой яваскрипт и добавление некоторых классов к картинкам.
Рассмотрим на примере использования для SE3
Вставьте в вашу страницу header_global.tpl между <head> и </head>
{* Corner *}
<script type="text/javascript" src="./include/js/corner.js"></script>
{* /Corner *}
Загрузите по FTP скрипт в папку include/js/
Далее надо приписать class для картинок.
Пример для аватарки в профиле:
{* SHOW USER PHOTO *}
<table cellpadding='0' cellspacing='0' width='100%' style='margin-bottom: 10px;'>
<tr>
<td class='profile_photo'><img class='photo corner iradius16 ishade66 ishadow25' src='{$owner->user_photo("./images/nophoto.gif")}' border='0'>}</td>
</tr>
</table>
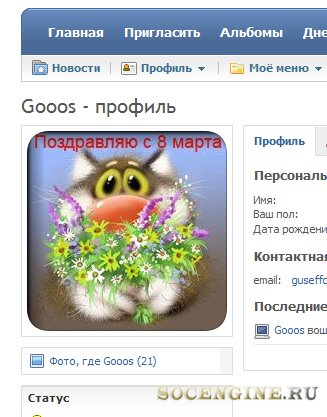
Получится вот так:

Где:
corner - инициализация (обязательно)
iradius16 - скругление углов 16px - min=0 max=100 default=0
ishade66 - внутренняя тень (не обязательно) - min=0 max=100 default=0
ishadow25 - внешняя тень (не обязательно) - min=0 max=100 default=0
Дополнительно можно сделать инверсию внутренней тени, добавив класс "inverse", пример:
{* SHOW USER PHOTO *}
<table cellpadding='0' cellspacing='0' width='100%' style='margin-bottom: 10px;'>
<tr>
<td class='profile_photo'><img class='photo corner iradius24 ishadow33 inverse' src='{$owner->user_photo("./images/nophoto.gif")}' border='0'></td>
</tr>
</table>
Получится вот так:

Обсуждение и сам скриптик