Водяной знак / Watermark
Думаю многие искали решение водяного знака на фото профиля? Некоторые пытались найти плагин (который кстати имеется на SocEngine.ru - но почему то не работает), другие пытались все сделать сами, но результата так никто и не увидел.
Так вот, пришло то самое время, что бы сделать свой Watermark на фото профиля, в вашей социальной сети. Как же мы это сделаем? А сделаем мы это знаниями php, и конечно же руками.
Для начала, давайте создадим файл, и назовем его watermark.php
Далее, вставим в него следующее:
Далее, давайте нарисуем саму картинку (водяной знак). Размеры указать желательно: 83x11
После чего, сохраните под названием hit.png (заметьте, тип файла PNG обязателен. Так же не забудьте сделать прозрачный фон.)
Теперь, кидаем watermark.php в директорию сайта, и hit.png в /images.
Далее, открываем profile.tpl
Ищем:
и заменяем на:
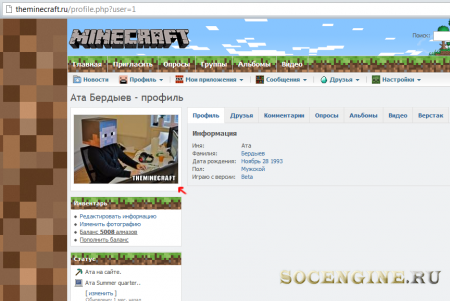
Обновляем страницу, и радуемся
Дэмо
Тема подготовлена специально для SocEngine.ru
Автора: @berdyev / Бердыев
Обсуждение
Так вот, пришло то самое время, что бы сделать свой Watermark на фото профиля, в вашей социальной сети. Как же мы это сделаем? А сделаем мы это знаниями php, и конечно же руками.
Для начала, давайте создадим файл, и назовем его watermark.php
Далее, вставим в него следующее:
<?php
// WaterMark by @berdyev SocEngine.ru
header('content-type: image/jpeg');
$image = $_GET['image'];
// Здесь указываем путь до картинки, которая используется в качестве знака
$watermark = imagecreatefrompng('images/hit.png');
$watermark_width = imagesx($watermark);
$watermark_height = imagesy($watermark);
$image_path = $image;
$image = imagecreatefromjpeg($image_path);
if ($image === false) {
return false;
}
$size = getimagesize($image_path);
// Здесь можно выставить отступы от края картинки
$dest_x = $size[0] - $watermark_width - 5;
$dest_y = $size[1] - $watermark_height - 5;
imagealphablending($image, true);
imagealphablending($watermark, true);
imagecopy($image, $watermark, $dest_x, $dest_y, 0, 0, $watermark_width, $watermark_height);
imagejpeg($image);
imagedestroy($image);
imagedestroy($watermark);
?>Далее, давайте нарисуем саму картинку (водяной знак). Размеры указать желательно: 83x11
После чего, сохраните под названием hit.png (заметьте, тип файла PNG обязателен. Так же не забудьте сделать прозрачный фон.)
Теперь, кидаем watermark.php в директорию сайта, и hit.png в /images.
Далее, открываем profile.tpl
Ищем:
{* SHOW USER PHOTO *}
<table cellpadding='0' cellspacing='0' width='100%' style='margin-bottom: 10px;'>
<tr>
<td class='profile_photo'><img class='photo' src='{$owner->user_photo("./images/nophoto.gif")}' border='0'></td>
</tr>
</table>и заменяем на:
{* SHOW USER PHOTO *}
<table cellpadding='0' cellspacing='0' width='100%' style='margin-bottom: 10px;'>
<tr>
<td class='profile_photo'><img class='photo' src='watermark.php?image={$owner->user_photo("./images/nophoto.gif")}' border='0'></td>
</tr>
</table>Обновляем страницу, и радуемся
Дэмо
Тема подготовлена специально для SocEngine.ru
Автора: @berdyev / Бердыев
Обсуждение