10 причин использовать Firebug
Firebug - один из самых популярных инструментов, которые используют вэб разработчики. Данная статья разбирает 10 наиболее привлекательных его особенностей.

1. Консоль
Первое, что Вы должны заметить, открывая Firebug (либо из строки статуса, либо с использованием сочетание клавиш ctrl+F12) - это панель Console (Консоль). С первого взгляда может показаться, что это очередная версия консоли ошибок (Ctrl+Shift+J). У них есть две общие функции:
отображение ошибок, предупреждений и сообщений
способность выполнять код javascript
Но Firebug расширяет функциональность Firefox:
отображение ошибок для javascript, CSS, XML, XMLHttpRequest (AJAX) и Chrome (внутри Firefox)
выполнение кода javascript для текущей страницы
размещение дополнительного объекта javascript
Давайте посмотрим на примеры и использованием консольного объекта. Допустим, что выполняется следующий код HTML:
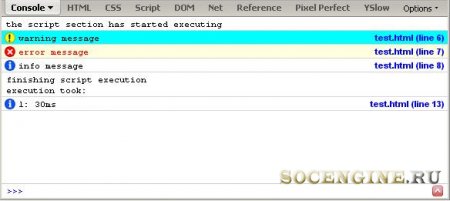
Выполнение кода генерирует следующий вывод:
2. HTML
Вторая панель, в которой Вы будете проводить много времени, разделена на несколько секций.
Нажатие на кнопку DOM обеспечит доступ к сгенерированному списку всего, что связано с текущими выбранными элементами, методами, и свойствами.
3. CSS
Основное различие между данной панелью и секцией Style на панели HTML заключается в том, что здесь Вы можете работать с полным набором стилей, а не только с вычисленными вариантами.
4. Script (Сценарий)
Большую часть времени Вы будете работать с панелью Консоль. и только в особенных случаях переключаться в панель Сценарий. Смоделируем эти особенные случаи и познакомимся с панелью поближе.
5. DOM
То же самое что и секция HTML->DOM. Никаких отличий от уже описанной выше секции.
6. Сеть
Хотите знать, сколько времени загружается Ваша страница? Или нужно определить какой скрипт выполняется дольше всего? Все это можно определить с помощью панели Сеть.
Выполнение тестирования
Нужно протестировать производительность определенной функции или цикла? Используйте свойство Firebug “timer”.
Три шага. Вызываем “console.time”. Затем вставляем наш код. В завершении вызываем “console.timeEnd”.
7. Reference
Это дополнительная панель, которая генерируется аддоном CodeBurner для Firebug. С помощью этой панели Вы получаете быстрый доступ к HTML и CSS коду.
8. PixelPerfect
Если Вы когда-нибудь делали нарезку PSD, то знаете, сколько времени отнимает измерение расстояний между элементами композиции. В решении данной задачи PixelPerfect может продемонстрировать свою мощь. Использование данного аддона поможет Вам делать отличные нарезки.
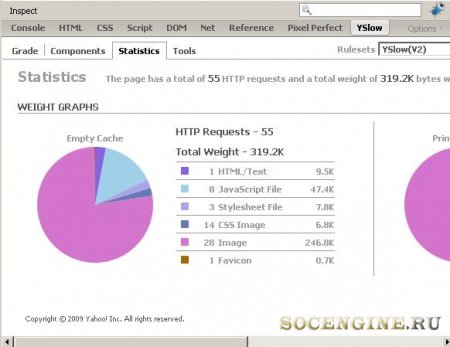
С помощью YSlow, мы можем оценить производительность сайта вцелом. Мы можем легко определить тот модуль, который нуждается в улучшении, также выдаются рекомендации.
10. FirePHP
С помощью данного аддона мы можем выводить посылать информацию (предупреждения, сообщения об ошибках, статистику и т.д.) на Консоль из кода PHP. Например:
Заключение
Список ссылок на описанные в статье аддоны:
Firebug,
CodeBurner,
PixelPerfect,
YSlow,
FirePHP

1. Консоль
Первое, что Вы должны заметить, открывая Firebug (либо из строки статуса, либо с использованием сочетание клавиш ctrl+F12) - это панель Console (Консоль). С первого взгляда может показаться, что это очередная версия консоли ошибок (Ctrl+Shift+J). У них есть две общие функции:
отображение ошибок, предупреждений и сообщений
способность выполнять код javascript
Но Firebug расширяет функциональность Firefox:
отображение ошибок для javascript, CSS, XML, XMLHttpRequest (AJAX) и Chrome (внутри Firefox)
выполнение кода javascript для текущей страницы
размещение дополнительного объекта javascript
Давайте посмотрим на примеры и использованием консольного объекта. Допустим, что выполняется следующий код HTML:
<html>
<head>
<script type="text/javascript">
console.time(1);
console.log('the script section has started executing');
console.warn('warning message');
console.error('error message');
console.info('info message');
console.log('finishing script execution\n','execution took:');
console.timeEnd(1);
</script>
</head>
</html>
Выполнение кода генерирует следующий вывод:
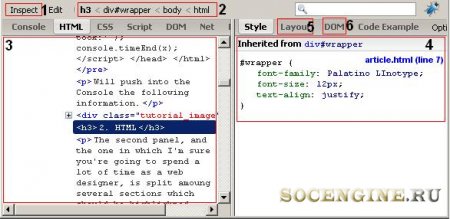
2. HTML
Вторая панель, в которой Вы будете проводить много времени, разделена на несколько секций.
- 1 Данная кнопка эквивалентна “Inspect Element” в меню контекста вэб страницы, также выделяет текущий выбранный элемент.
- 2 В данном разделе отображается иерархия текущего выбранного элемента и способность выполнять наборы действий (индивидуально для каждого компонента иерархии:
- 1 копирование внутреннего HTML
- 2 создание выражения XPath expressions
- 3 присоединение наблюдателя события (и получать сообщения в консоли)
- 4 удаление элемента
- 5 редактирование элемента и узла
- 6 перемещение элемента на закладку DOM для проверки
- 1 копирование внутреннего HTML
- 3 Основное окно панели. Используется для перемещения по документу HTML, быстрой модификации кода и обнаружения ошибок в коде (например, слишком ранее закрытие div). Контекстное меню содержит набор таких же функций, как и секция №2.
- 4 В данной секции отображается вычисленный стиль текущей страницы или элемента. Также есть возможность модифицировать текущий стиль и проверить наследование свойств CSS.
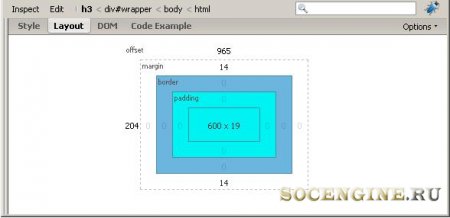
- 5 В данной секции можно легко проверить модель элемента: размер области содержания, поля, отступы, смещения и рамки.
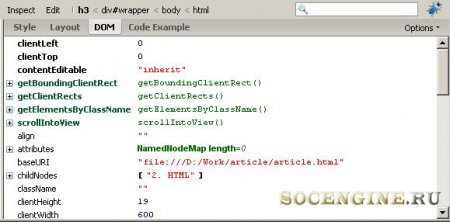
Нажатие на кнопку DOM обеспечит доступ к сгенерированному списку всего, что связано с текущими выбранными элементами, методами, и свойствами.
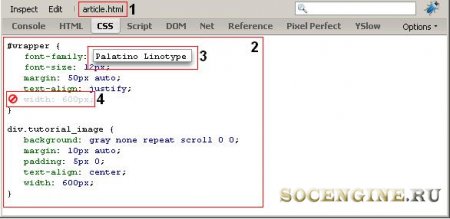
3. CSS
Основное различие между данной панелью и секцией Style на панели HTML заключается в том, что здесь Вы можете работать с полным набором стилей, а не только с вычисленными вариантами.
- 1 Если страница на которой Вы работаете содержит несколько таблиц стилей, то здесь Вы можете выбрать нужный стиль.
- 2 Основная область, где отображается CSS.
- 3 Легко модифицировать свойства CSS.
- 4 Легко запрещать использование правил CSS.
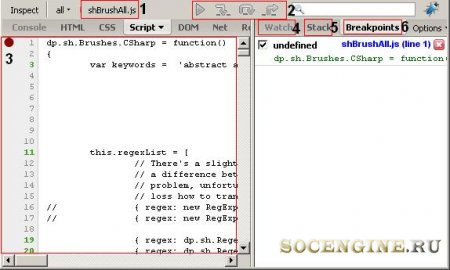
4. Script (Сценарий)
Большую часть времени Вы будете работать с панелью Консоль. и только в особенных случаях переключаться в панель Сценарий. Смоделируем эти особенные случаи и познакомимся с панелью поближе.
- 1 Выпадающая кнопка, которая позволяет выбрать нужный скрипт файл.
- 2 Функции отладки: продолжить, шаг с заходом, шаг с обходом and шаг с выходом. Они могут быть нажаты только тогда, когда выполнение кода достигнет точки прерывания.
- 3 Основное окно. Здесь мы устанавливаем (и удаляем) точки прерывания, так же как и проверяем код javascript.
- 4 Подобно панели DOM, секция Наблюдение содержит методы и параметры объекта для отлаживаемого кода.
- 5 Показывает стэк функций в реальном времени.
- 6 Список всех текущих активных точек прерывания. В данной панели можно только удалять точки прерывания.
5. DOM
То же самое что и секция HTML->DOM. Никаких отличий от уже описанной выше секции.
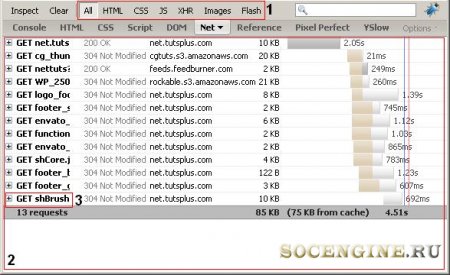
6. Сеть
Хотите знать, сколько времени загружается Ваша страница? Или нужно определить какой скрипт выполняется дольше всего? Все это можно определить с помощью панели Сеть.
- 1 Запросы могут быть отфильтрованы в соответствии с их типом.
- 2 Каждый запрос отображается в данной секции. В конце списка запросов подводится итог: количество запросов, размер, сколько уже помещено в кэш и общее время выполнения.
- 3 Можно получить более детальное описание: заголовки HTTP, ответы и кэш.
Выполнение тестирования
Нужно протестировать производительность определенной функции или цикла? Используйте свойство Firebug “timer”.
function TimeTracker(){
console.time("MyTimer");
for(x=5000; x > 0; x--){}
console.timeEnd("MyTimer");
}
Три шага. Вызываем “console.time”. Затем вставляем наш код. В завершении вызываем “console.timeEnd”.
7. Reference
Это дополнительная панель, которая генерируется аддоном CodeBurner для Firebug. С помощью этой панели Вы получаете быстрый доступ к HTML и CSS коду.
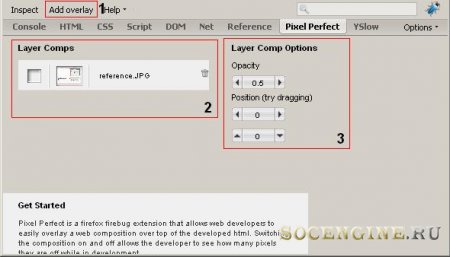
8. PixelPerfect
Если Вы когда-нибудь делали нарезку PSD, то знаете, сколько времени отнимает измерение расстояний между элементами композиции. В решении данной задачи PixelPerfect может продемонстрировать свою мощь. Использование данного аддона поможет Вам делать отличные нарезки.
С помощью YSlow, мы можем оценить производительность сайта вцелом. Мы можем легко определить тот модуль, который нуждается в улучшении, также выдаются рекомендации.
10. FirePHP
С помощью данного аддона мы можем выводить посылать информацию (предупреждения, сообщения об ошибках, статистику и т.д.) на Консоль из кода PHP. Например:
<?php
FB::log('Log message');
FB::info('Info message');
FB::warn('Warn message');
FB::error('Error message');
?>
Заключение
Список ссылок на описанные в статье аддоны:
Firebug,
CodeBurner,
PixelPerfect,
YSlow,
FirePHP