Бесплатные шрифты от Google для вебсайта: Google Fonts API

Google создал открытую коллекцию веб-шрифтов Google Font Directory.
При помощи Google Font API вы получаете свободный доступ к ним, что дает возможность легко добавлять веб-шрифты на сайт. Это займет не больше 15 секунд! Совершенно бесплатно вы получаете доступ к огромному хранилищу шрифтов.
В числе преимуществ:
● большой выбор высококачественных веб-шрифтов для любой вашей страницы.
● поддержка данных шрифтов почти всеми браузерами (в том числе Explorer 6).
● невероятно легко использовать.
● хранилище шрифтов продолжает увеличивается с каждым днем.
Ниже я приведу пошаговую инструкцию, как найти и установить русские шрифты на ваш сайт.
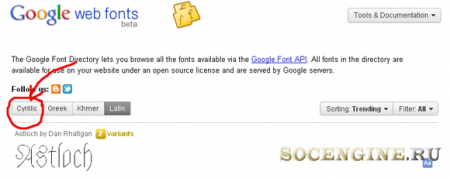
Чтобы воспользоваться Google Fonts API, перейдите по данной ссылке http://www.google.com/webfonts .
Кликните по кнопке Cyrillic (как показано на рисунке ниже)
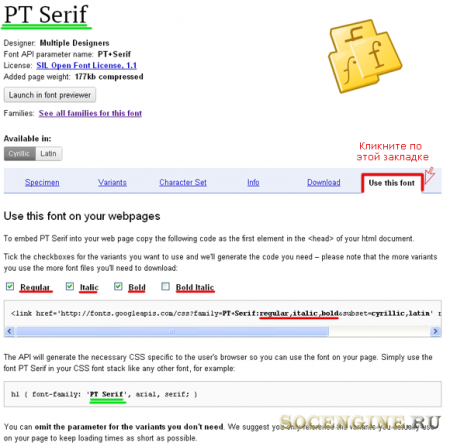
Из списка представленных шрифтов выберите нужный шрифт. Затем кликните по закладке “Use this font”. Замечу, что закладка “Download” вам не нужна, только если вы хотите использовать этот шрифт на своем компьютере, например, для фотошопа (правда гугл просит, но не требует, при этом сделать взнос для будущего развития хранилища).
Если вы собираетесь использовать этот шрифт курсивом или жирным, то поставьте галочки возле соответствующих названий.
Обратите внимание, где находится название шрифта (подчеркнуто зеленым). Будет необходимо, если вы вручную будете дописывать название шрифтов.
Затем добавьте ссылку на желаемый шрифт в <head> секцию сайта (ссылку вы получаете когда выбираете шрифт).
К примеру:
<head>
<link href='http://fonts.googleapis.com/css?family=PT+Serif&subset=cyrillic,latin' rel='stylesheet' type='text/css'> <-- PT+Serif название шрифта -- >
</head>
И вы можете уже использовать его в таблицах стилей CSS. Просто добавляйте название шрифта в свойстве font-family, не забывая добавлять в конце стандартные веб-шрифты.
h1 { font-family: 'PT Serif', arial, serif; }
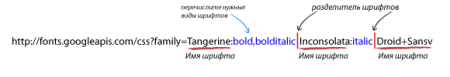
Можно также подключить и использовать сразу несколько шрифтов на вашем сайте.
Запись подключения выглядит так. На рисунке видно, что к чему.
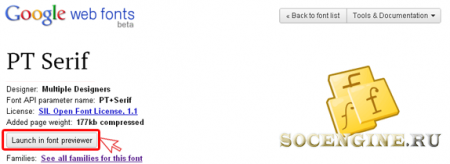
Помимо этого, в он-лайн режиме можно протестировать шрифт с разными настройками.
Нажав кнопку Lanch in font previewer, вы получаете возможность на месте поиграться с настройками. С правой стороны (на фоне в клеточку) можно сразу вводить текст, а слева можно настроить вид текста. Затем внизу вы получаете готовый код CSS, а также строку команды для подключения шрифта к сайту.
Кроме того, вы можете воспользоваться Google Extensions Google Font Previewer for Chrome. С его помощью вы сможете прямо на своем сайте тестировать шрифты. Очень удобно, сразу видно как смотрится сайт в данном шрифте.
Подводя итог, замечу, что это творение Google невероятно удобное. О чем говорит тот факт, что Smashingmagazine перезапустил свой веб-сайт воспользовавшись шрифтом Droid из хранилища шрифтов Google. Вам необходимо меньше минуты, чтобы подключить нужный шрифт, а скорость его подключения обеспечивает Google.