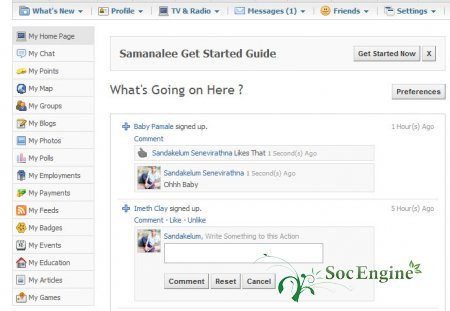
Боковая панель - Sidebar
Боковая панель.
1.) открываем "templates/styles_global.css" в самом конце добавляем:
div.shadewidth {
width:120px;
height:20px;
padding:6px 0px 0px 5px;
text-align:left;
margin-right:10px;
}
div.shadewidth:hover {
width:120px;
height:20px;
text-align:left;
background:#9AD8F9;
padding:6px 0px 0px 5px;
text-decoration:none;
margin-right:10px;
}
.shader{
font-size:11px;
font-weight:normal;
list-style-type:none;
}
td.shader_dock {
vertical-align: top;
text-align: left;
padding-right: 0px;
width:120px;
}
.shader li{
text-align:left;
}
.shader li a div{
text-decoration: none;
background:#F9F9F9;
border-bottom:1px solid #DDDDDD;
border-left:1px solid #DDDDDD;
border-right:1px solid #DDDDDD;
}
.shader li a:visited div{
}
.shader li a:hover div{
text-decoration:none;
background:#EDEDED;
border-left:1px solid #DDDDDD;
border-right:1px solid #DDDDDD;
border-bottom:1px solid #DDDDDD;
}
.shader li a.selected div{
background:#E5E5E5;
font-size:11px;
border-top:1px solid #DDDDDD;
border-bottom:1px solid #DDDDDD;
border-right:1px solid #DDDDDD;
border-left:1px solid #DDDDDD;
}
.shader li a.selected{
}
.shader li a.selected:hover{
text-decoration:none;
}2.)Открыть "templates/user_home.tpl"
после
{include file='header.tpl'}
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
вставляем:
<td valign='left' class='shader_dock'>
<div id="tabs" class="shader">
<li>
<a href="user_home.php" class="selected">
<div class="shadewidth">
<img src="../images/icons/action_editstatus.gif" class="menu_icon" border="0">My Home Page</div></a></li>
{hook_foreach name=menu_user_apps var=user_apps_args}
<li>
<a href="{$user_apps_args.file}">
<div class="shadewidth">
<img src="../images/icons/{$user_apps_args.icon}" class="menu_icon" border="0">My {lang_print id=$user_apps_args.title}</div></a></li>{/hook_foreach}
</div>
</td>