Выбор IDE: История развития - Часть первая

Сегодня хочу рассказать об программных средствах, которые я использую при разработке сайтов. Сокращенно они именуются IDE (Integrated Development Environment) и позволяют сэкономить много времени, автоматизируя множество вещей. Рассказ начнется с исторических моментов: опишу IDE прошлых лет, как я ими пользовался, и что из этого получалось. Заканчивать статью буду современными решениями, которые приходят на помощь каждый день.
Билл Блокнот
Первые шаги в веб-разработке начались у меня в начале 2000-х годов. Все было довольно по-деревенски: сохранялась страничка из интернета, а после открывалась обычным блокнотом Windows (который так и остается тем же неизменным блокнотом и сегодня). После этого начиналось изучение верстки и вносились разные правки с целью посмотреть — что же будет после в браузере?
На блокноте далеко не уедешь, но гуру-разработчики по-прежнему продолжают шутить, отвечая на вопрос: «В чем пишете код?» — «В блокноте».
FrontPage 2003
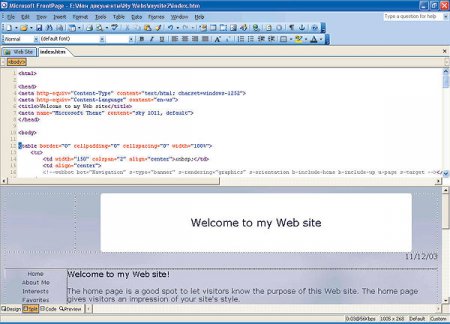
Следующей ступенью моей эволюции стало открытие FrontPage 2003, который входил в пакет Microsoft Office. Признаюсь, он у меня был пиратским по причине невозможности купить лицензионный в моем городе. Покупка через интернет и доставка в мой город представлялась в начале 2004 года самым настоящим шаманством. FrontPage для меня на тот момент был классной штукой — это была возможность что-то делать в html и css, а далее я мог сразу видеть результат на экране в реальном времени. Это казалось просто самой лучшей технологией на планете, только видел я все глазами Trident, а это у нас движок браузера Internet Explorer — на тот момент 6 версия. В общем, делал я странички html, потом выкладывал их на narod.ru, тогда это был самый фантастичный хостинг для сайтов по доступности. Он был бесплатным и умел публиковать в интернете простые сайты. Тогда о нормальном хостинге приходилось только мечтать — особенно, учитывая при этом, что стоимость 3-х часов интернета была 100 рублей.
Итак, FrontPage 2003 хорошо делал свое простое дело. Результаты совместной работы с ним потом кропотливо правились с учетом Mozilla Firefox, Netscape и других программ, затем отправлялись на Narod. FrontPage прожил на моем компьютере до выхода Microsoft Office 2007 — довольно долго. К тому моменту половину времени до выхода Microsoft Office 2007 и после пару лет я уже не сильно занимался веб-делами. FrontPage закончил свое существование вместе с Office 2003 — в 2007, 2010 и 2013 на его основе изобрели что-то новое. Однако это такое новое, что Microsoft особо сильно не афиширует. Поэтому представим, что ничего и нет.
Возвращение в веб-разработку произошло как-то само собой, плюс влияние ну «очень плохой» компании людей, которая состояла из разномастных веб-мастеров. Я весьма благодарен им за предоставление хорошей базы знаний для дальнейшего развития.
Adobe Dreamweaver
Итак, снова ищем — на чем мы будем делать сайты, кто станет нашим помощником — и находим Dreamweaver. При этом, понятное дело используем пиратскую версию, потому что купить в 2008 году продукт Adobe в моем городе было сравнимо с попыткой купить пакет героина. Причем ситуация перестала быть такой лишь пару месяцев назад, когда Adobe по-нормальному пришел в Россию и изобрел нормальную цену на свои продукты. В общем, в 2008 году купить продукт Adobe Dreamweaver я смог только у местных пиратов, которые еще не столкнулись с отделом К — в отличие от розничных продавцов дисков. Они продолжали торговать болванками с играми и софтом со своих ржавых, но круто затонированных шхун, а интернет, как и прежде, стоил много тысяч за безлимит 64 кбит/с. К тому моменту за 1 ГБ просили 600 рублей в месяц и тратить их на загрузку софта мне было невыгодно. Впрочем, провайдер был бы рад (хорошо, что этого провайдера больше нет).
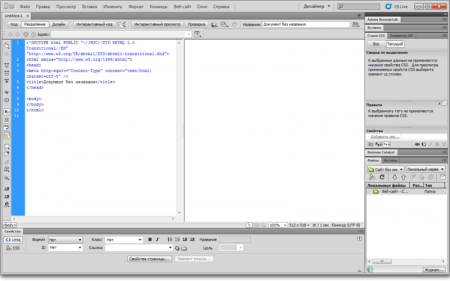
Dreamweaver — этакий клон FrontPage, хотя, как обычно, непонятно — кто у кого перенял возможности. В общем, принцип был тот же, за исключением наличия полезных вещиц с учетом 2008-2009 года на дворе. Теперь сайт можно было собирать с использованием мышки и моментального представления результата. Но выглядело все это убого, и стоит помнить, что поддержка IE 6 была очень важна. Тогда Firefox и Opera развивались как хотели, а Google Chrome был еще мал и уныл. Поэтому все эти возможности с «Что видишь, то и получишь» (What You See Is What You) относительно разработки сайтов были выброшены и забыты.
Купить или демо посмотреть, можно здесь.
Notepad++
«Плохие» веб-мастера показали Notepad++ — он был классным и остается классным. Может, с его помощью можно все, жаль, он работает только под Windows, ну и ладно. Держать его на ПК должен каждый пользователь Windows, потому что блокнот в 2013 году стал мешать, а Notepad++ хорошо его заменяет. Он отлично подходит для решения несложных задач в плане написания кода и, используя систему плагинов, можно расширить его возможности. Когда нужно что-то быстро отредактировать, например, на том же веб-сервере, запускать крутую IDE — лень, а вот Notepad++ быстро все решит. Пользовался я им долгие пару лет, но шрамов после этого не осталось — так что все хорошо.
Развиваемся: новая работа, новые требования, новые фишки, Mac OS... Notepad++'a не будет.
Скачать можно здесь.
Netbeans
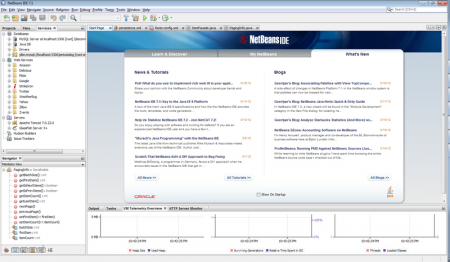
Mac в процессе работы накладывает некоторые ограничения на старые привычки — приходится использовать новые средства при разработке. Начинаю работать с IDE Netbeans. Хорошая вещь, удобная, почти быстрая и полностью бесплатная. Она работает под Windows, Mac, Linux и понимает множество языков разметки. С ее помощью удобно работать с PHP, имеется встроенная система истории изменения файлов, а также возможность использования контроля изменений файлов с помощью SVN или Mercurial. Здесь есть Zend Coding, почти поддержка разметки LESS и всякие плюшки для удобной работы с исходниками. Netbeans активно развивается и обновляется, и Oracle — главный.
Скачать можно здесь.
ЕЩЁ!
Netbeans хорошо, но хочется еще лучше! У меня начался новый поиск, который привел к Microsoft. Два продукта, которые были испробованы от Microsoft, являются почему-то бесплатными. К тому же они не завязаны на Internet Explorer — при этом Microsoft еще и заплатит.
Microsoft WebMatrix
Продукт в первую очередь направлен на использование технологий Microsoft в сфере веб-разработки и включает IIS Express, SQL Server CE, Razor и другое. Однако это все можно проигнорировать в одном случае. В другом — можно пользоваться, не спрашивая, что это, а, в конце концов, можно изучить и применять.
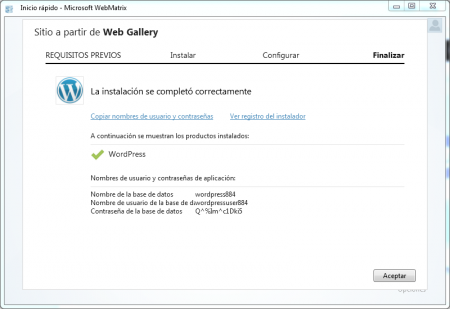
Если мы игнорируем ненужные вещи, то получаем быстрый и легкий инструмент для веб-разработки. Скачиваем, устанавливаем, выбираем свой проект или ставим на основе предложенных CMS. В этом случае все настройки и необходимое ПО скачаются автоматически. На выбор есть куча разных CMS, начиная со всем известного Wordpress’а и заканчивая движками для запуска своей WIKI. К тому же, пока нажимаешь «Далее», получаешь еще и локальный веб-сервер.
Microsoft WebMatrix 3 — быстрый, с простым интерфейсом. Он хорошо подходит начинающим веб-мастерам. Понимает разметку C#, VB, HTML5, XML, CSS3, CHTML (Razor), ASPX, LESS, есть встроенная система получения бесплатных модулей для расширения возможностей программы. Может работать с FTP, FTP/SSL и Web Deploy. В нем имеется анализ SEO-параметров сайта, возможность разработки мобильного дизайна, контроль версий Git и TFS, а еще — Azure.
Хорошая вещь, работает адекватно и только под Windows. Microsoft — молодцы!
Скачать WebMatrix 3 можно здесь.
Итог дня
На сегодня — все. В следующей части вы узнаете про web-разработку с использованием еще одной IDE от Microsoft — всем хорошо известного Visual Studio.
Про Visual Studio я расскажу очень подробно, потому что сейчас, пока я сижу на Windows, это мой главный помощник в веб-разработке.
Спасибо за прочтение.